case STUDIES
GOJOY × JOYPLUS2
- LEAD UX DESIGNER
- IA
- IxD
- UI
- USABILITY
crypto wallet and membership platform
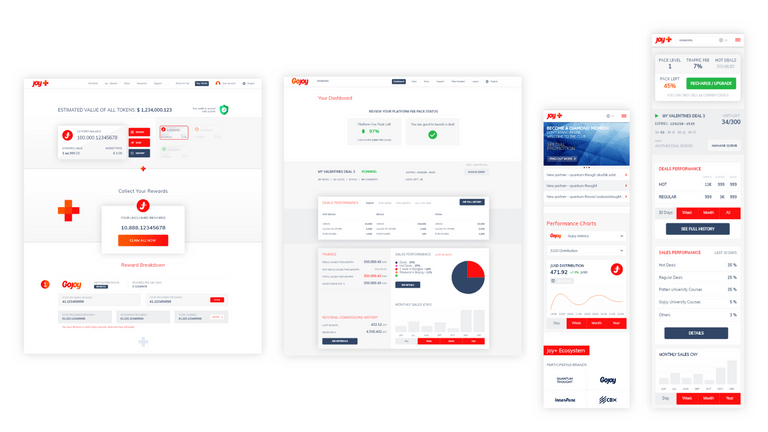
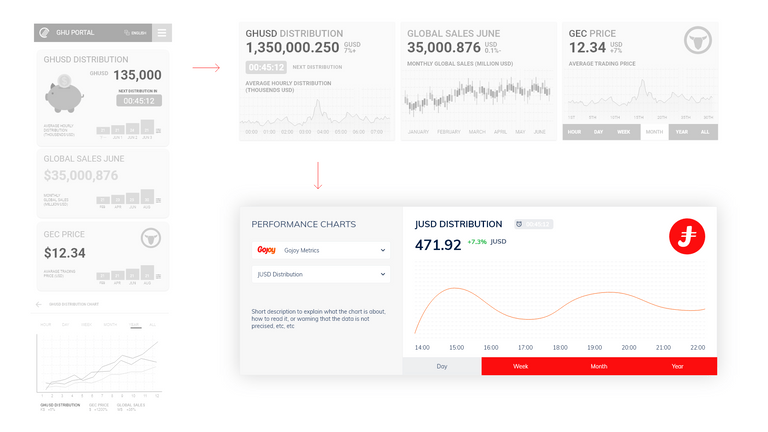
Gojoy is a blockchain e-commerce startup that rewards sellers and buyers with platform own Joy tokens and hourly dividends. I was asked to design a user center with membership subscription pages, a cryptocurrency wallet, and a reward claiming portal that would help to introduce the crypto world to the users.
challenges & process
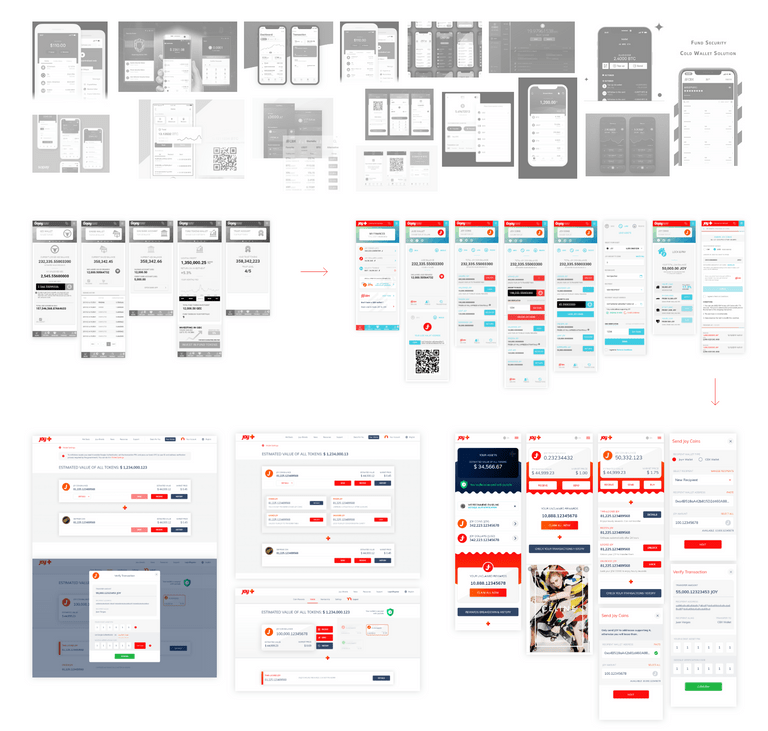
The project started with understanding a somehow complex business model that was expecting users to switch from one e-commerce platform to another to claim daily rewards that would expire otherwise. To make it easier for users and avoid forcing them to download another app, we decided to abandon the initial native application idea and publish it as a web application instead. Additionally, after analyzing traffic data, we realized that still a big percentage of users shop using desktop browsers so that support is necessary.
Marketing analytics data showed that the majority of users might be in the group that is less tech-savvy and may not be familiar with blockchain technology.
The goal of the project was to design a user-friendly portal that focuses on reward claiming and membership functionalities, while the crypto wallet is a less important feature, dedicated only to edgy crypto-enthusiast users.
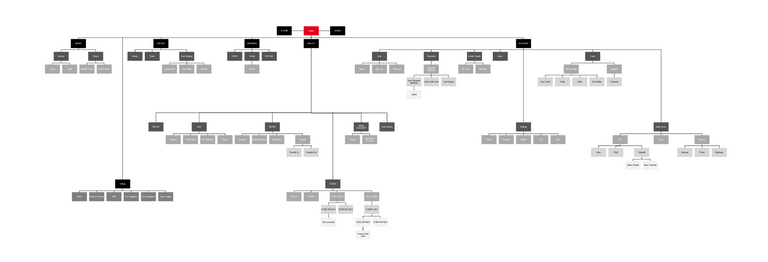
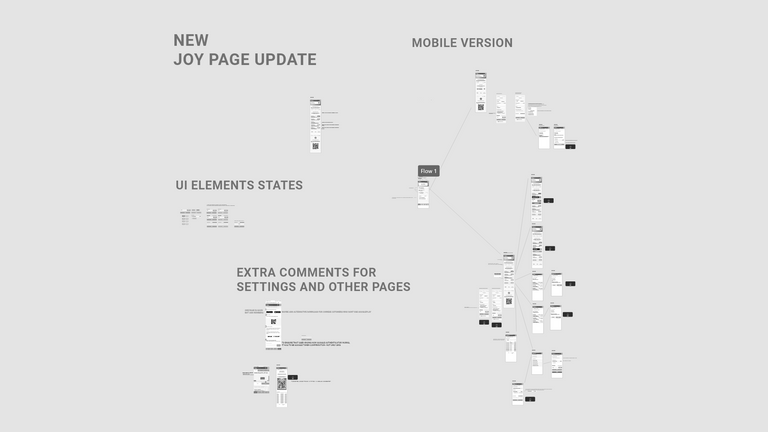
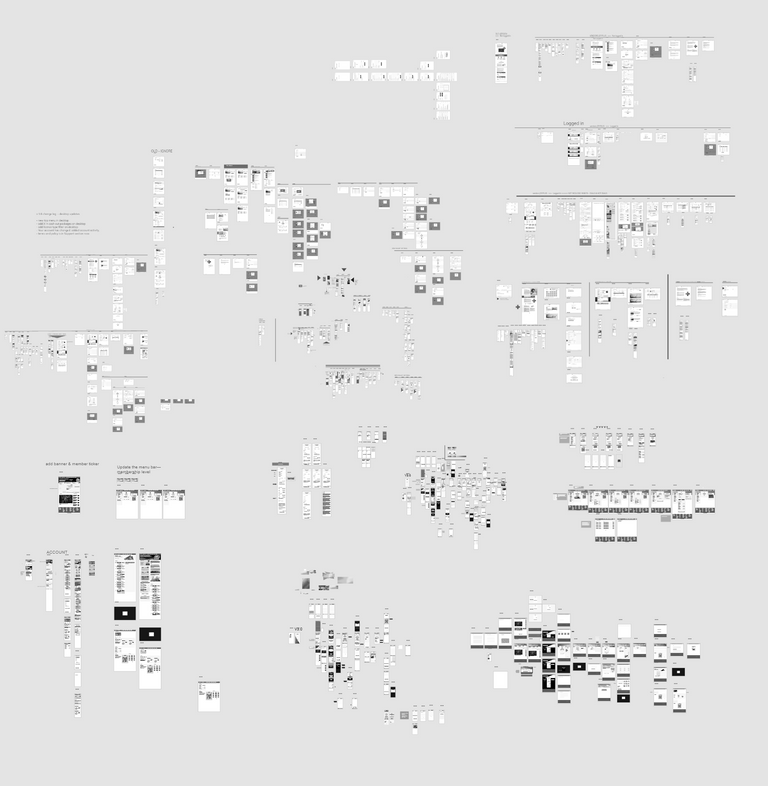
The process started with creating the member center architecture and competitive benchmark on crypto wallets, because, despite not being a priority, it was still the most complex part of the project, and its functionalities have been updated multiple times during the development cycle later.
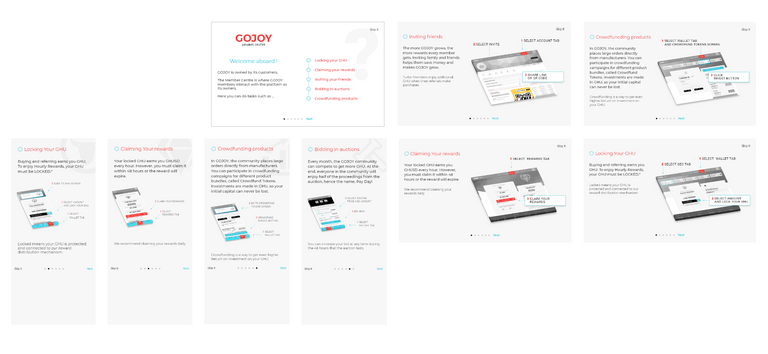
After user testing the first version of the member center we have realized that some kind of onboarding will be necessary. Our application introduced only 5 main simple and independent tasks but for the users to fully take advantage of the system they would need to comprehend all of them. I designed it in the form of simple static walkthroughs to address future inevitable updates and speed up development.
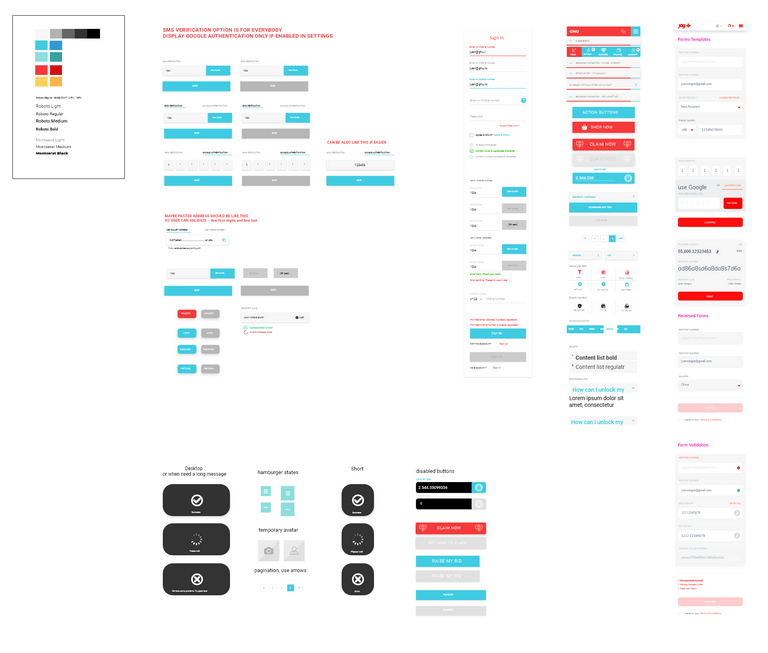
The overall design process was a bit complicated due to the agility of the Gojoy startup. Many times objectives and functionalities were changed during design (or right after it was finished ( or even after being sent to development), without having a chance of being properly tested. To tackle this problem I developed a design system and worked directly on the final UI which became our high fidelity prototype. The user testing was done in a small internal group and often was based on periodically collected user feedback.
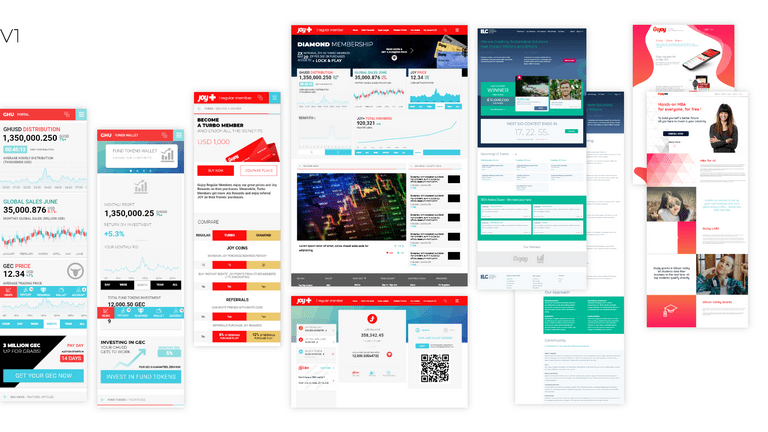
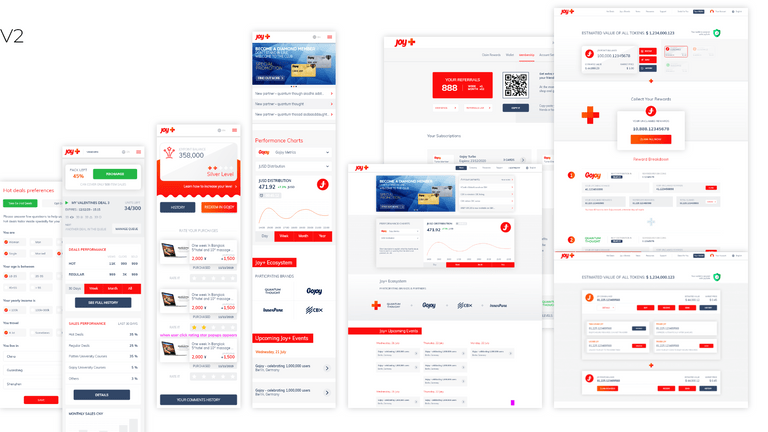
After a successful ICO, Gojoy was rebranded into Joy+ and the business model has changed. The goal of this design iteration was to simplify the existing platform by removing some unused features and update the visual style to match the new branding. That was done after system analysis and collected users' feedback.