case STUDIES
FlyUX / DESIGN PROCESS0
- UX DESIGNER
design process
FlyUX is not a commercial project but it's a part of my Professional Diploma in UX Design course organized by UX Design Institute and accredited by Glasgow Caledonian University. The goal of the project was to design a website and booking process for a startup airline called FlyUx, which wants to compete with the bigger players by offering a better user experience.
In reality, I believe this kind of project would be very influenced by business or marketing goals, but for the sake of the course, it was simplified and reduced to a single use-case of the booking process - from flight search to seat selection.
research phase / empathize
I started this project with a research phase, sometimes called an empathy phase. The goal of it is to understand users' needs by collecting a reasonable number of feedbacks and findings from different sources. The important thing is the concept of triangulation that says the more different sources you have the more precise output you will get. In this specific project, I analyzed data from online surveys, usability tests, and competitive benchmark of 3 other airline websites.
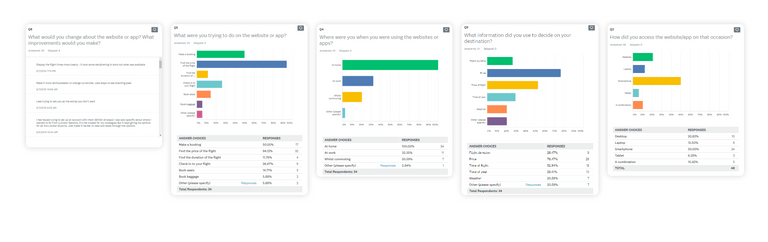
The only surveys were done by other students and I only analyzed results. Open and close-ended questions gave me already a few interesting findings and confirmed some of the assumptions. First of all, not every user comes to the airline website to book a flight at first. Many of them just want to compare prices and the price is the major dealbreaker. Other important factors for users are flight times, dates, clear pricing, and clarity of the fees. Most of the users also go through the booking process at home rather than work.
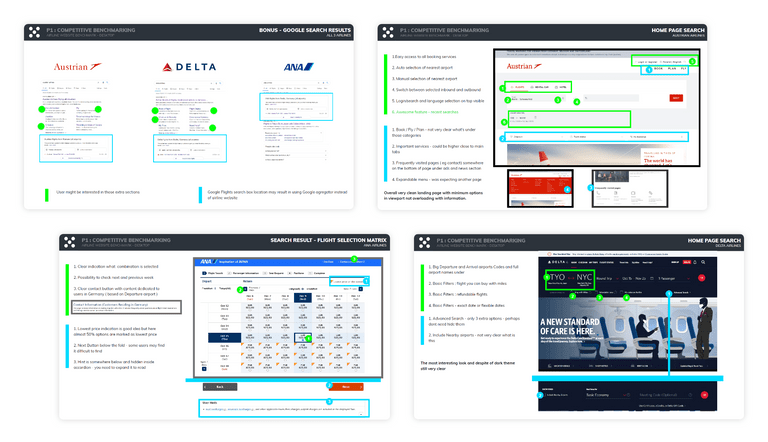
After analyzing surveys I did the competitive benchmark on 3 other airlines. I selected airlines from America, Europe, and Asia to see how information is prioritized in different regions of the world. Additionally, I also compared them to Google Flights aggregator platform, which is probably less marketing or business-driven than airline websites.
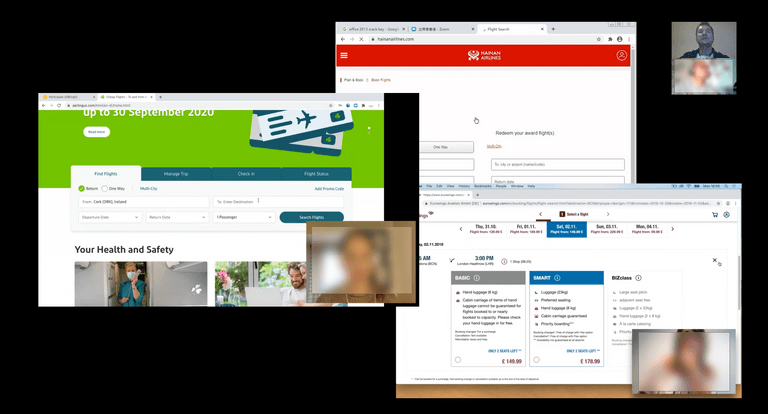
The research phase has finished with the most important part - usability testing. The work included analyzing a previously recorded sample test and also conducting my own scenario-based remote usability test. In total, I analyzed 6 tests and 4 different airlines.
The great thing about usability tests is that we can observe how users solve the tasks and what problems they encounter, rather than relying on their answers based on sometimes false facts recalled from memory. Also, we have a chance to engage in the conversation with users and develop our next questions base on previous answers. My usability tests confirmed some of the findings from the online surveys and also brought a few additional insights about potential problems with UI elements, unclear prices, visual hierarchy, and painted user's priorities such as luggage limits.
analysis phase / definition
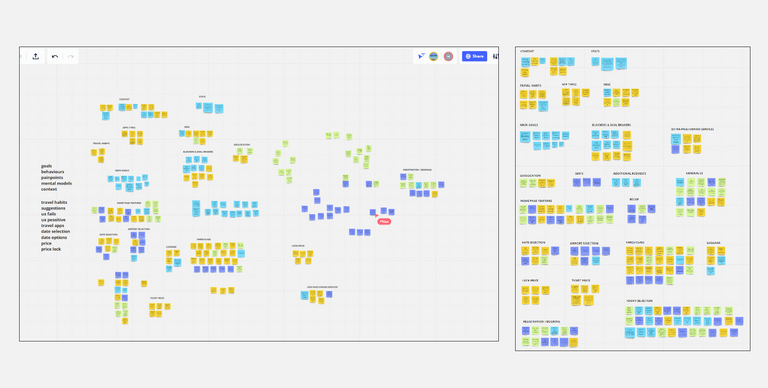
After gathering all findings from the research phase I had to somehow group them into logical patterns. The best way to do it is to create an affinity diagram. I used the online tool Miro rather than traditional post-it notes because of its remote collaboration features.
Initially, my findings were color-coded and grouped by the source. I also used different size notes to indicated finding frequency (for more quantitative data). After a few iterations, I sorted notes into logical categories, tagged some of them, and put them into a task flow sequence, to make the next step of the process simpler.
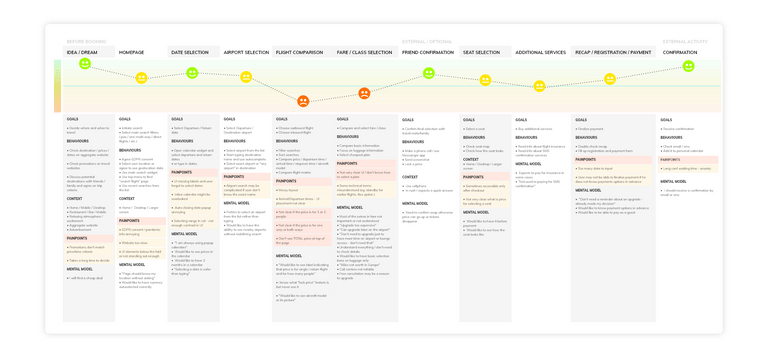
The next step of the analysis phase was creating a customer journey map. This is a simple and easy-to-understand diagram mapping user's activity through the whole cycle of his interaction with the product - from the very beginning till the end, including offline activities. I broke that journey into smaller steps and noted the user's goals, behaviors, pain points, context, and mental models. All of this base on my previous findings from the affinity session. The main goal of the CJM is to define the user satisfaction levels in each of the defined steps. In my tested cases, users encountered most of the problems during flight comparison and flight fare selection. Therefore I should pay special attention when designing those steps in the next phase.
design phase / ideation
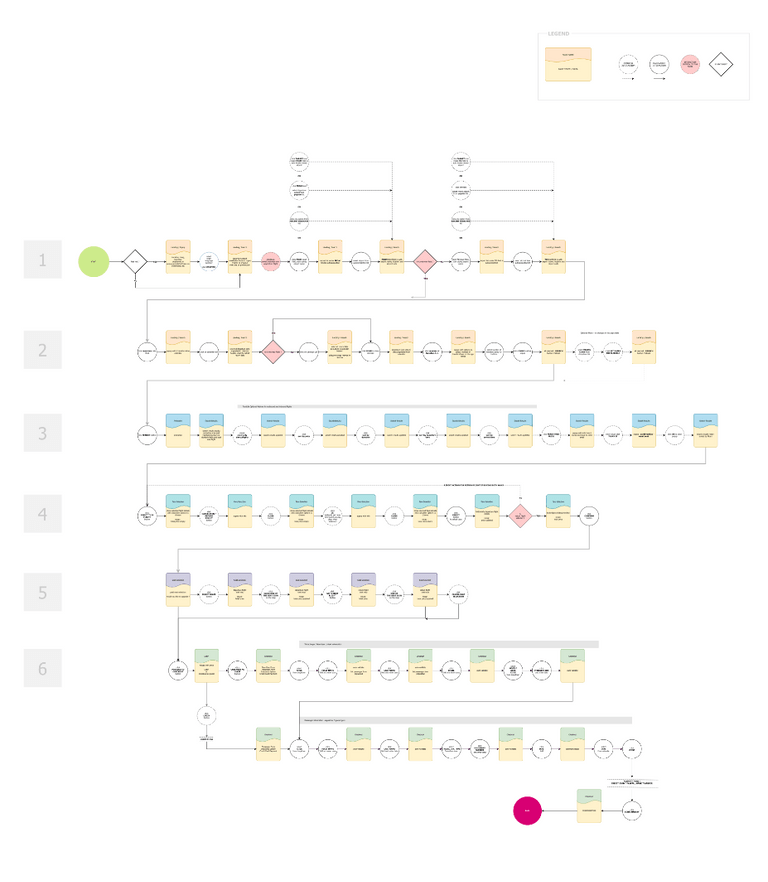
The design phase didn't start with a drawing of the first screen. Instead, I created a user flow by breaking my own idea of how the system should work, into a diagram of smaller state-action pairs. This process might seem to be a bit redundant, but actually, it helps to save time later and reduce the number of iterations when designing actual screens.
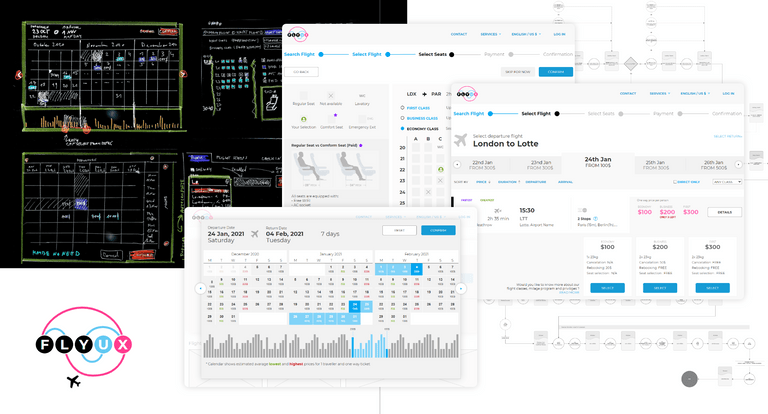
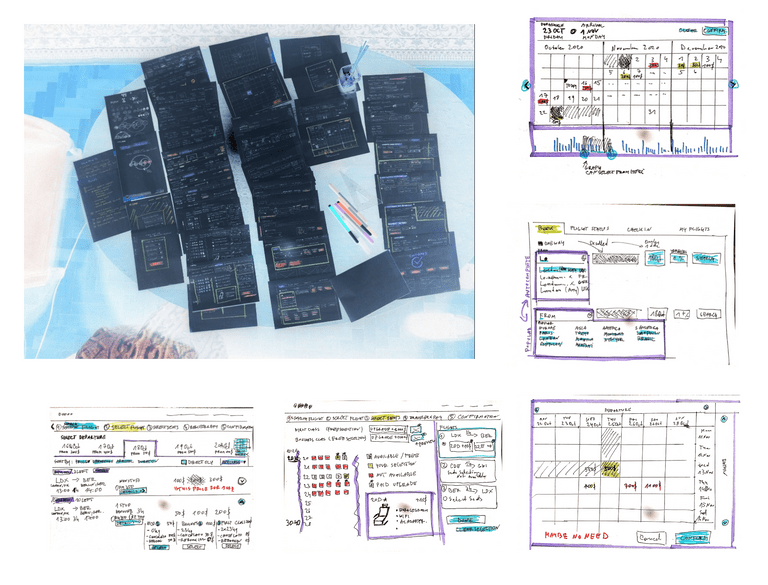
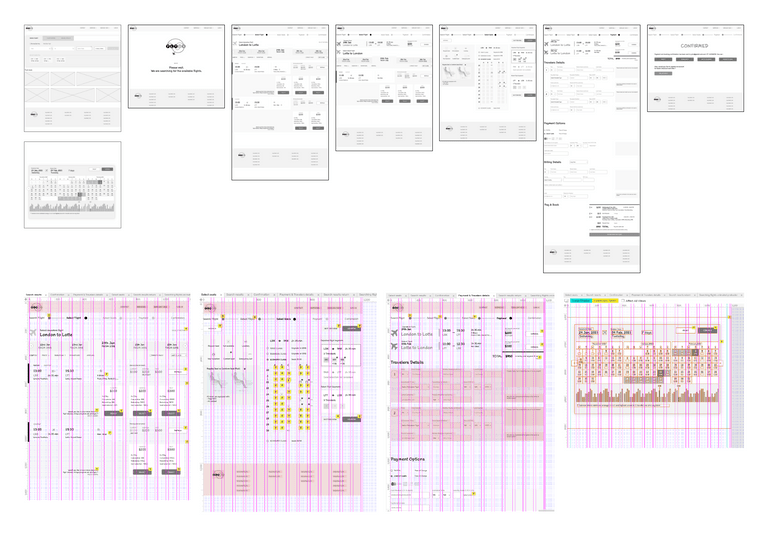
After finishing the user flow, I started to sketch screens on paper. Sketching is a great tool for evaluating early ideas and creating low fidelity prototypes, especially for more complex solutions. It helps me to detach from the visual designer's mind and avoid the temptation of the time-consuming enhancing prototype with colors, element alignments, and visual hierarchy. In other words, it helps to focus only on the most important elements at this stage. Yet, I still found it useful to add a bit of color to sketches to emphasize the most important interactive elements.
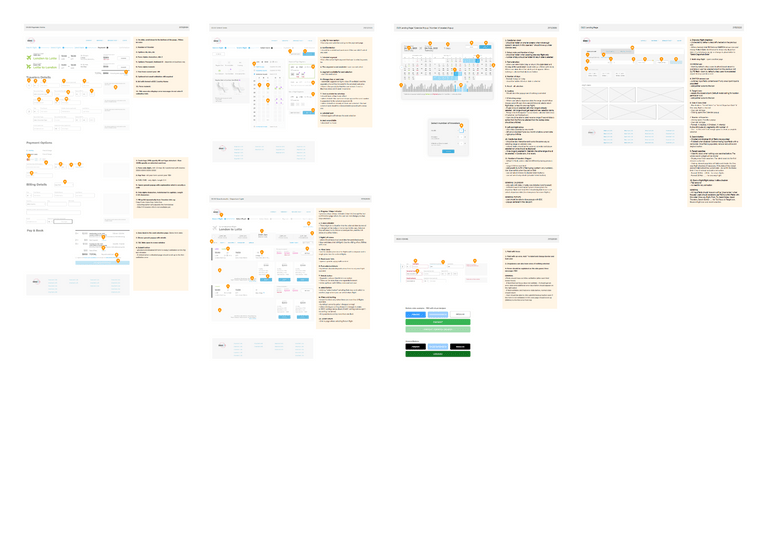
After sketching over 20 screens I switched to Axure RP to translate them into higher fidelity, interactive prototype. Axure RP is a great tool because it does not limit to only basic interactions but also permits to develop a more complex one if necessary. I added a few dynamic panels and a few conditional statements to have enough details to test and iterate the main functionalities.
test & built phase
Normally next step should be usability testing of my prototype but I did not have the chance to conduct it.
Instead, the project has finished with developing wireframes in form of annotated screens.